Flutter AlertDialog and SimpleDialog is a small widget that use to make a decision or enter information. It does not fill the entire screen. Its normally used for events that require users to take any action before they can proceed.
After completing this tutorial, you will know different use case of dialog in a Flutter:
- Flutter popup AlertDialog example.
- AlertDialog with a Button.
- SimpleDialog for select options.
- AlertDialog with TextField(EditText) for input.
1.Acknowledgement popup AlertDialog.
Popup dialog informs the user about situations that require acknowledgment. It has an optional action.
When user acknowledgment is required to proceed, a single action may be presented.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | Future _ackAlert(BuildContext context) { return showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('Not in stock'), content: const Text('This item is no longer available'), actions: [ FlatButton( child: Text('Ok'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, );} |
Passed child widget to showDialog to displays the dialog.
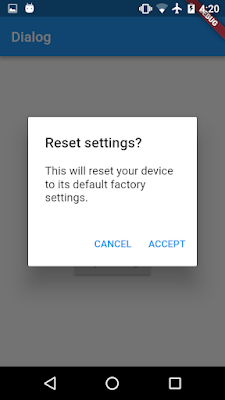
2.Confirmation Dialogs
Confirmation dialogs require users to confirm a choice before the dialog is dismissed. It presents a distinct choice to users through their title, content, and actions. Dialog actions are represented as buttons and allow users to confirm or dismiss something.
Confirmation dialogs give users the ability to provide final confirmation of a choice before committing to it, so they have a chance to change their minds if necessary.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | enum ConfirmAction { CANCEL, ACCEPT }Future _asyncConfirmDialog(BuildContext context) async { return showDialog( context: context, barrierDismissible: false, // user must tap button for close dialog! builder: (BuildContext context) { return AlertDialog( title: Text('Reset settings?'), content: const Text( 'This will reset your device to its default factory settings.'), actions: [ FlatButton( child: const Text('CANCEL'), onPressed: () { Navigator.of(context).pop(ConfirmAction.CANCEL); }, ), FlatButton( child: const Text('ACCEPT'), onPressed: () { Navigator.of(context).pop(ConfirmAction.ACCEPT); }, ) ], ); }, );} |
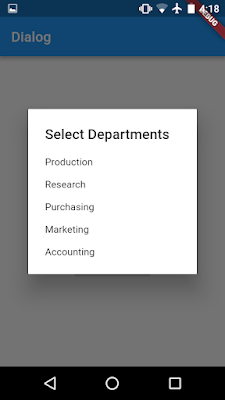
3.SimpleDialog for Select Options
Simple dialogs display a list of items that take immediate effect when selected.
The user is asked to select between two options. These options are represented as an enum. The showDialog method here returns a Future that completes to a value of that enum. If the user cancels the dialog e.g. by hitting the back button on Android or tapping on the mask behind the dialog then the future completes with the null value.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | enum Departments { Production, Research, Purchasing, Marketing, Accounting }Future _asyncSimpleDialog(BuildContext context) async { return await showDialog( context: context, barrierDismissible: true, builder: (BuildContext context) { return SimpleDialog( title: const Text('Select Departments '), children: [ SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Production); }, child: const Text('Production'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Research); }, child: const Text('Research'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Purchasing); }, child: const Text('Purchasing'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Marketing); }, child: const Text('Marketing'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Accounting); }, child: const Text('Accounting'), ) ], ); });} |
4.AlertDialog with TextField(EditText)
You can enhance the AlertDialog to make it able to accept user input, just like PromptDialog. More specific, this is a custom AlertDialog example.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | Future _asyncInputDialog(BuildContext context) async { String teamName = ''; return showDialog( context: context, barrierDismissible: false, // dialog is dismissible with a tap on the barrier builder: (BuildContext context) { return AlertDialog( title: Text('Enter current team'), content: new Row( children: [ new Expanded( child: new TextField( autofocus: true, decoration: new InputDecoration( labelText: 'Team Name', hintText: 'eg. Juventus F.C.'), onChanged: (value) { teamName = value; }, )) ], ), actions: [ FlatButton( child: Text('Ok'), onPressed: () { Navigator.of(context).pop(teamName); }, ), ], ); }, );} |
Returns a Future that resolves to the value that was passed to Navigator.pop when the dialog was closed.
showDialogfunction takes a builder which typically builds a Dialog widget. Content below the dialog is dimmed with a ModalBarrier. The widget returned by the builder does not share a context with the location that showDialog is originally called from.The context argument is used to look up the Navigator and Theme for the dialog. It is only used when the method is called. Its corresponding widget can be safely removed from the tree before the dialog is closed.
Complete Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 | import 'package:flutter/material.dart';Future _ackAlert(BuildContext context) { return showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text('Not in stock'), content: const Text('This item is no longer available'), actions: [ FlatButton( child: Text('Ok'), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }, );}enum ConfirmAction { CANCEL, ACCEPT }Future _asyncConfirmDialog(BuildContext context) async { return showDialog( context: context, barrierDismissible: false, // user must tap button for close dialog! builder: (BuildContext context) { return AlertDialog( title: Text('Reset settings?'), content: const Text( 'This will reset your device to its default factory settings.'), actions: [ FlatButton( child: const Text('CANCEL'), onPressed: () { Navigator.of(context).pop(ConfirmAction.CANCEL); }, ), FlatButton( child: const Text('ACCEPT'), onPressed: () { Navigator.of(context).pop(ConfirmAction.ACCEPT); }, ) ], ); }, );}Future _asyncInputDialog(BuildContext context) async { String teamName = ''; return showDialog( context: context, barrierDismissible: false, // dialog is dismissible with a tap on the barrier builder: (BuildContext context) { return AlertDialog( title: Text('Enter current team'), content: new Row( children: [ new Expanded( child: new TextField( autofocus: true, decoration: new InputDecoration( labelText: 'Team Name', hintText: 'eg. Juventus F.C.'), onChanged: (value) { teamName = value; }, )) ], ), actions: [ FlatButton( child: Text('Ok'), onPressed: () { Navigator.of(context).pop(teamName); }, ), ], ); }, );}enum Departments { Production, Research, Purchasing, Marketing, Accounting }Future _asyncSimpleDialog(BuildContext context) async { return await showDialog( context: context, barrierDismissible: true, builder: (BuildContext context) { return SimpleDialog( title: const Text('Select Departments '), children: [ SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Production); }, child: const Text('Production'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Research); }, child: const Text('Research'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Purchasing); }, child: const Text('Purchasing'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Marketing); }, child: const Text('Marketing'), ), SimpleDialogOption( onPressed: () { Navigator.pop(context, Departments.Accounting); }, child: const Text('Accounting'), ) ], ); });}class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( appBar: AppBar( title: Text("Dialog"), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ new RaisedButton( onPressed: () { _ackAlert(context); }, child: const Text("Ack Dialog"), ), new RaisedButton( onPressed: () async { final ConfirmAction action = await _asyncConfirmDialog(context); print("Confirm Action $action" ); }, child: const Text("Confirm Dialog"), ), new RaisedButton( onPressed: () async { final Departments deptName = await _asyncSimpleDialog(context); print("Selected Departement is $deptName"); }, child: const Text("Simple dialog"), ), new RaisedButton( onPressed: () async { final String currentTeam = await _asyncInputDialog(context); print("Current team name is $currentTeam"); }, child: const Text("Input Dialog"), ), ], ), ), ); }}void main() { runApp(new MaterialApp(home: new MyApp()));} |





No comments:
Post a Comment
Note: only a member of this blog may post a comment.